
DreamWeaver шаг за шагом
 |
|||
|
| |||
|
Александр
Аверин DreamWeaver шаг за шагом | |||
|
11
|
Шаг 11Обещал я рассказать о том, как DW упраляется с таблицами? Ну вот и рассказываю: То что вы узнаете может послужить замечательным издевательством над !oo! владельцами FP98(2000). Дело в том, что ни один пакет не управляется с таблями так как DreamWeaver. Создайте пустую таблицу 3х3. Для тренировок. Начнем с выдления нескольких ячеек таблицы. Делается это так: 
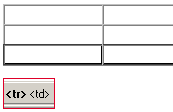
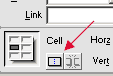
Для того, чтобы выделить ряд ячеек достаточно кликнуть внутрь одной из них и в строке состояния нажать на тег <TR> (см. рисунок) 
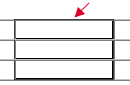
Для того, чтобы выделить столбец нужно подвести мышь к верхней границе верхней ячейки столбца. Должен появиться соответствующего вида курсор. Как появился - жмите, столбец выделится. 
Ну а
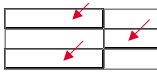
что делать, если вам нужно выделить несколько ячеек не являющимися
ячейками одной строки или столбца. Все просто - давим кнопку CTRL и
начинаем кликать по нужным нам ячейкам.

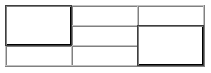
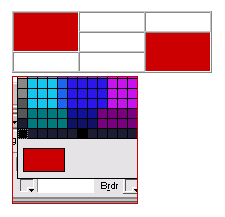
Ну научились мы ячейки выделять - и что?. А вот что - теперь мы можем их объединять, закрашивать в нужный цвет, удалять. Короче работать как с обычными элементами странички, как с текстом. Для примера сделаем следующее - выделим две ячейки левого столбца, объединим их, покрасим в какой-нибудь цвет и, затем, сделаем симметрично с другой стороны то же самое. (см рисунок) 
Сначала выделяем нужные ячейки (с CTRL). Затем нажимаем на пипку указанную на картинке. 
Теперь можно еще и закрасить ячейки. Для пущего удовольствия. Выделяем, выбираем цвет. Получаем нужный результат. Как видите все очень просто. 
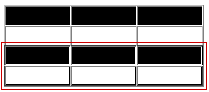
Ну и на последок - готовые ячейки можно копировать и вставлять куда вам хочется. Например вот так:
То что вы скопировали будет вставлено выше (если это строка) или левее (если это столбец) текущей ячейки. Ну, на сегодня все.
Теперь вы знаете как можно работать с таблицами в DW. На следующем уроке я
постараюсь закончить с общей теорией и продолжить работу над нашим сайтом.
|
Нет комментариев. Оставить комментарий: |
|
|